開始花幾天的時間把 todolist 的功能完成
先到 bootstrap 下載 : https://getbootstrap.com/ 下載 bootstrap
到 JQuery 下載 : https://jquery.com/ 下載 jquery-3.3.1.min.js
複製 bootstrap.min.css 、 bootstrap.min.js、jquery-3.3.1.min.js 到專案資料夾

在 manifest.json 部分 :
{
"manifest_version" : 2,
"name" : "todolist",
"version" : "1.0",
"description" : "To Do List",
"icons":{
"128" : "icon128.png",
"48" : "icon48.png",
"16" : "icon16.png"
},
"browser_action" :{
"default_icon" : "icon16.png",
"default_popup" : "popup.html"
}
}
撰寫 popup.html 部分 :
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="bootstrap.min.css" />
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="jquery-3.3.1.min.js" ></script>
<script src="bootstrap.min.js"></script>
</body>
</html>
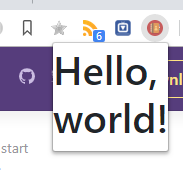
啟動確定沒有任何錯誤
開始撰寫 todolist 的樣式 :
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="bootstrap.min.css" />
<link rel="stylesheet" href="popup.css" />
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<div class="container popupsize"></div>
<div class="row">
<div class="col-md-12">
<div class="todolist">
<h1>待辦清單</h1>
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-append">
<button class="btn btn-success" type="button">加入清單</button>
</div>
</div>
<hr>
<ul class="list-unstyled">
<li class="ui-state-default">
<div class="checkbox">
<label>
<input type="checkbox" value="" />鐵人賽</label>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="jquery-3.3.1.min.js" ></script>
<script src="bootstrap.min.js"></script>
</body>
</html>
增加一個 popup.css 微調寬度
.popupsize{
width:520px;
}
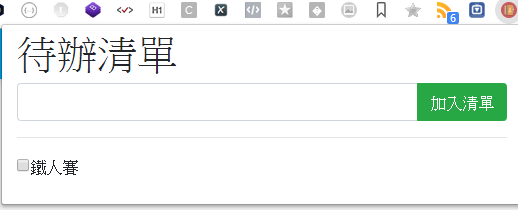
執行後,顯示結果 :
感謝收看 :)
